Содержание
Установка и настройка приложения i3 lite
Установка и регистрация
Для создания и настройки проекта необходимо скачать и установить клиентское приложение, доступное для следующих платформ: iPad/iPhone/iPod touch c iOS 7 и старше; Android 4.4 и старше; Windows 7/8/10 (Из itunes, google play или сайта компании)
Код приглашения - это уникальный код, получаемый от официального партнера iRidium. Если вы зарегистрируетесь, используя код пришлашения, то вы получите:
- индивидуальную тех. поддержку от указанного официального партнера
- серебрянный статус продавца, вместо бронзового. Этот статус предоставляет лучшие условия для покупки и работы с продутками iRidium.
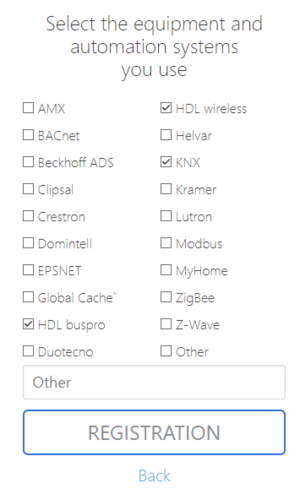
Выбрать устройства с которыми планируется работа.
На почту придет письмо с просьбой подтвердить аккаунт. Проверьте, не поместила ли ваша электронная почта письмо с подтверждением в папку с ненужными письмами, поскольку такие письма иногда классифицируются как спам.
Переходим по ссылке, теперь у нас есть аккаунт для Lite.
Шаг 2-5 - заполнение дополнительной информации о компании
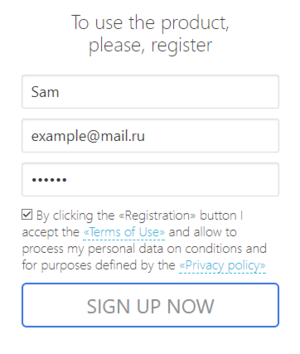
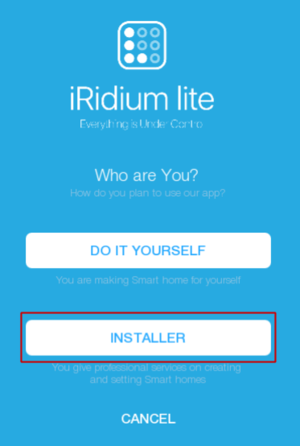
Также зарегистрироваться можно через приложение. При его первом открытии выбираем “Sign up”.
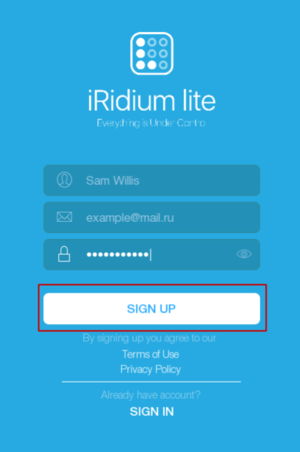
Заполняем следующие поля: “имя пользователя”, “e-mail”, “пароль”. Нажимаем “Sign up”.
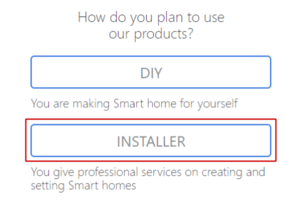
Мы создаем аккаунт Инсталятора.
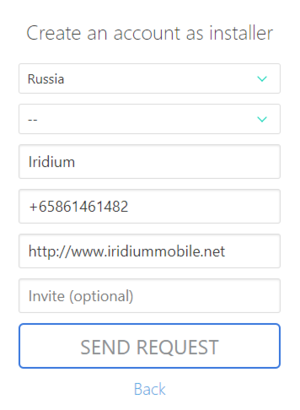
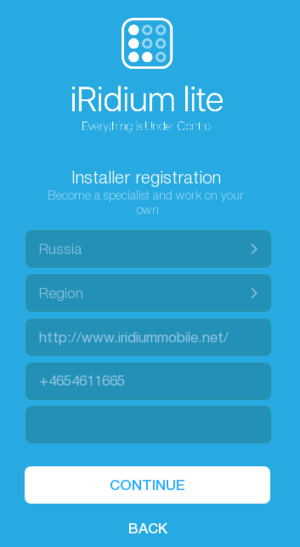
Заполняем данные о пользователе: страна, веб-сайт компании, телефон. Приглашение заполняется в случае его наличия. Нажимаем “Продолжить”
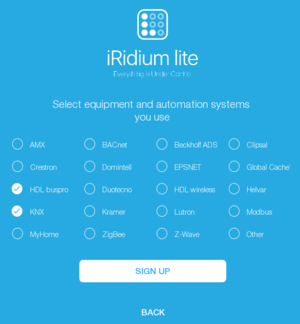
Выберем устройства с которыми планируется работа в дальнейшем.
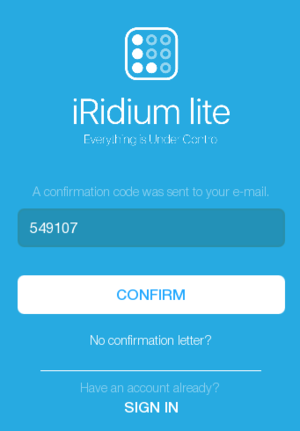
На почту приходит проверочный код, вводим его в строку и нажимаем “Confirm”. Если письма не оказалось, проверьте папку спам. Если спустя время письмо все еще не пришло, то выберите “No confirmation letter?”, код вновь будет отправлен на почту.
На экране появляется сообщение о том что аккаунт успешно создан.
Информационные страницы можно листать или пропустить.
Однако для всех возможностей аккаунта интегратора нужно дождаться его подтверждения и только после это начинать пользоваться приложением.
Вход в приложение
Если регистрация проходила через приложение, то вы сразу окажетесь на странице авторизации. Иначе запускаем приложение i3 lite. Открывшаяся страница называется “Welcome”. Вводим почту и пароль, которые мы указали при регистрации, Нажимаем “Вход”.
Это окно показывает созданные проекты.
Изменить настройки пользователя можно нажав на имя пользователя в верхнем левом углу.
Нажимаем "Новый проект" и вводим имя проекта.
Выбирается "Проект без сервера"
Конфигуратор
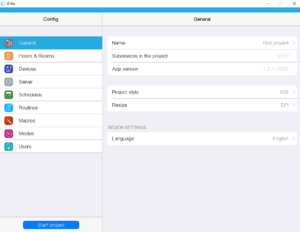
Окно, куда инсталлятор попадает в первую очередь, называется “Конфигуратор”.
Вкладка “Основное” содержит данные о проекте и версию приложения, а также позволяет менять язык, стиль, отображение проекта.
Переименование проекта:
Смена стиля
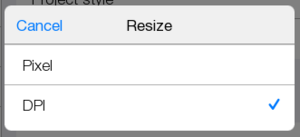
Выбор отображения (позволяет адаптировать интерфейс под разные панели)
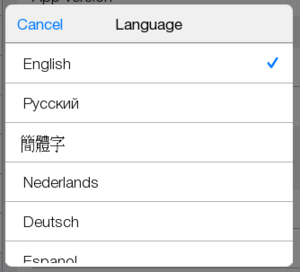
Смена языка.
Создание комнат
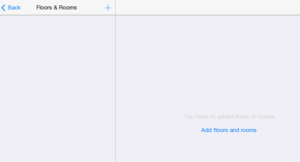
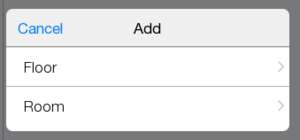
Для начала создадим этаж и добавим в него 2 комнаты. Это делается при помощи “Add floors and rooms” или знака плюс в верхнем углу экрана.
Нажимаем
![]()
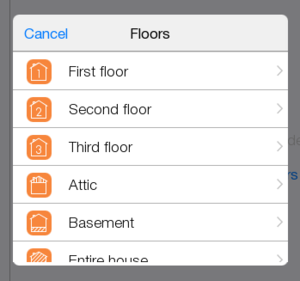
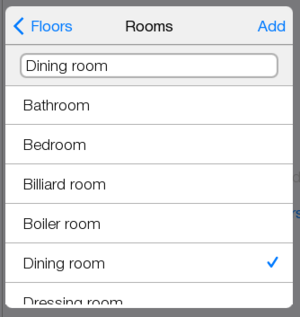
Выбираем “Первый этаж”.
Для добавления комнаты выберите ее из списка или введите название в строке.
Теперь один этаж с комнатой есть. В дальнейшем можно создавать как этажи, так и комнаты.
Добавляем вторую комнату. Возвращаемся назад и запускаем проект.
Темплейт
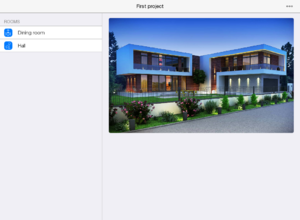
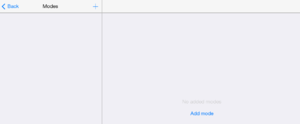
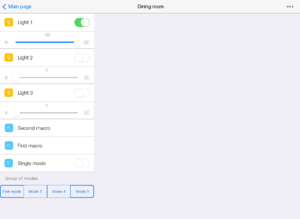
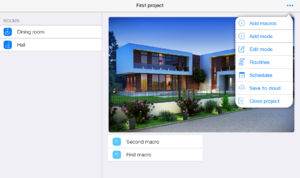
Это окно называется “Темплейт”, именно с ним взаимодействует конечный пользователь. В нем располагается список комнат, макросы и режимы.
В комнате отображаются виджеты устройств, макросы, режимы, фотографии и заголовки.
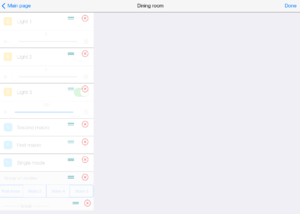
Их можно редактировать нажав
![]() в правом верхнем углу. Там расположена кнопки управления.
в правом верхнем углу. Там расположена кнопки управления.
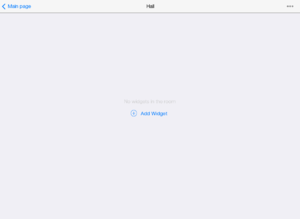
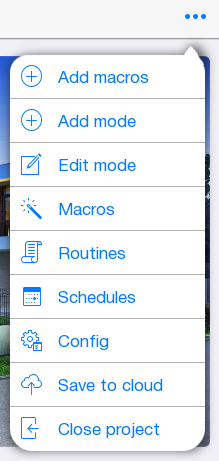
Для главной страницы:
![]() - “Add macros” и “Add mode” добавляют уже существующие макросы и режимы на главную страницу.
- “Add macros” и “Add mode” добавляют уже существующие макросы и режимы на главную страницу.
![]() - “Edit mode” позволяет редактировать (перемещать, удалять) макросы и режимы главной страницы.
- “Edit mode” позволяет редактировать (перемещать, удалять) макросы и режимы главной страницы.
![]() - “Macros”,
- “Macros”,
![]() - “Routines”,
- “Routines”,
![]() - “Schedule” переходят в конфигуратор и позволяют создать новые макросы, режимы, расписания.
- “Schedule” переходят в конфигуратор и позволяют создать новые макросы, режимы, расписания.
![]() - “Config” переходит в “Конфигуратор”.
- “Config” переходит в “Конфигуратор”.
![]() - “Save to cloud” сохраняет проект.
- “Save to cloud” сохраняет проект.
![]() - “Close project” спрашивает сохранение проекта на облаке и закрывает проект и переходит в “Welcome”.
- “Close project” спрашивает сохранение проекта на облаке и закрывает проект и переходит в “Welcome”.
Сохраним проект на облаке, чтобы в дальнейшем его не потерять
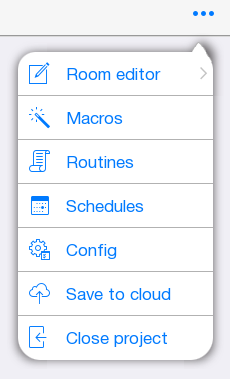
Для комнаты “Macros”, “Routines”, “Schedule”, “Config”, “Save to cloud”, “Close project” делают тоже самое.
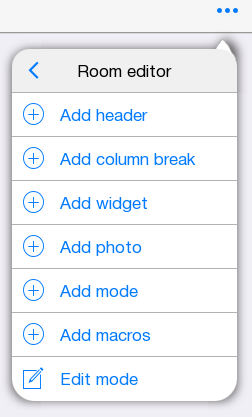
![]() - “Room editor” переходит в меню настроек для комнаты.
- “Room editor” переходит в меню настроек для комнаты.
![]() - “Add header” добавляет заголовок.
- “Add header” добавляет заголовок.
![]() - “Add column break” добавляет разрыв колонки.
- “Add column break” добавляет разрыв колонки.
![]() - “Add widget” позволяет добавить все виджеты устройств существующих в проекте.
- “Add widget” позволяет добавить все виджеты устройств существующих в проекте.
![]() - “Add photo” добавляет изображение в комнату.
- “Add photo” добавляет изображение в комнату.
![]() - “Add macros” и “Add mode” добавляют уже существующие макросы и режимы в комнату.
- “Add macros” и “Add mode” добавляют уже существующие макросы и режимы в комнату.
![]() -“Edit mode” позволяет редактировать (перемещать, удалять) все добавленные в комнату элементы.
-“Edit mode” позволяет редактировать (перемещать, удалять) все добавленные в комнату элементы.
Добавление устройств
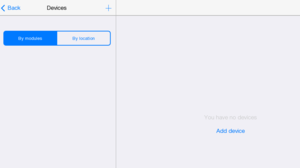
Вернувшись в “Конфигуратор”, переходим во вкладку “Устройства”.
Добавление устройства возможно через “Добавить устройство” или
![]() вверху экрана.
вверху экрана.
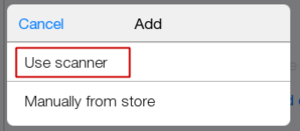
Надо выбрать “Use scanner” или “Manually from store”.
В обоих случаях мы попадем в “Iridium Store”.
Проще и быстрее использование сканера. Он позволит добавить все существующие элементы одновременно. Нет необходимости вводить сетевые настройки (хост, порт, id и пр.).
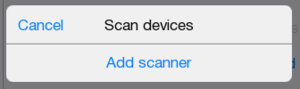
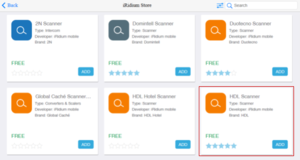
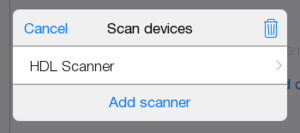
Выбираем “Use scanner”, “Add scanner” и попадаем в “Iridium Store”.
Нужный сканер “HDL Scanner”.
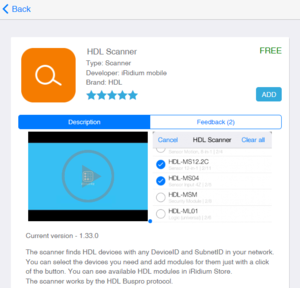
Нажав “HDL Scanner”, получаем информацию о нем. Добавляем в проект.
Теперь “HDL Scanner” в списке устройств.
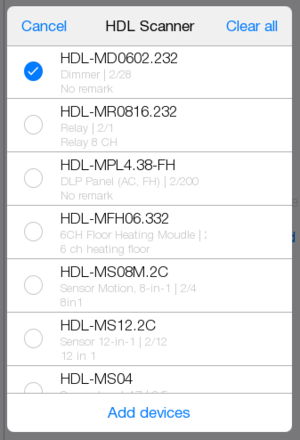
Запускаем.
В окне отобразятся все доступные устройства.
Выбираем диммер и добавляем в проект
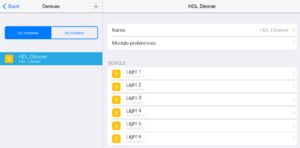
В окне устройство и все сабдевайсы. (подустройства) входящие в него.
Сабдевайс - это функциональный объект iRidium lite.
Например, 1 сабдевайс = лампочка, или 1 канал реле KNX или 1 канал диммера HDL.
Сенсоры не являются сабдевайсами и управление ими бесплатно.
Для удобства их подсчета при лицензировании, они объединены в пакеты по 20 сабдевайсов.
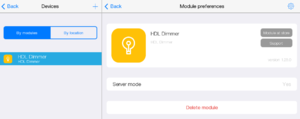
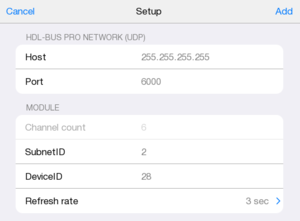
В “Module preferences” можно удалить модуль, перейти на страницу с “Поддержкой”
Нажав на
![]() можно перейти в “Setup”.
можно перейти в “Setup”.
Там настраиваются параметры доступа к устройству.
Нажав сабдевайс, переходим в настройки.
Доступно: активация/деактивация сабдевайса; переименование сабдевайса; смена типа; задание местоположения; добавление описания; виджет; переименование виджета.
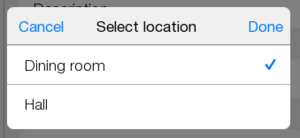
Расположение устройства задается через “Местоположение”, если добавлять устройство через него, то это как бы физическое расположение устройства в комнате. Если же нужно расположить только виджет для управления устройством, через “Темплейт”, то простым виджетом для управления устройством.
Все устройства расположены в комнатах.
Для добавления физического расположения устройств используется "Местоположение".
При указании местоположения устройству, его виджеты автоматически разместятся в комнатах.
В дальнейшем можно убрать или добавить виджеты устройств из другой комнаты, при этом расположение устройства не изменится.
Разместим устройство в созданной комнате.
Добавить местоположение для 2 и 3 диммером.
Запускаем проект.
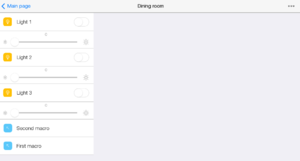
Переходим в комнату.
Макросы
Макрос - последовательность управляющих команд, которая активируется нажатием. Содержит Action (Действия) и Condition (Условие).
Сделаем макрос для включения нескольких диммеров одновременно. Возвращаемся в “Конфигуратор”.
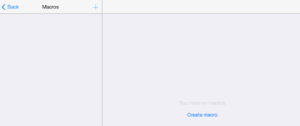
Переходим в “Макросы”.
Создавать через
![]() или “Создать макрос”.
или “Создать макрос”.
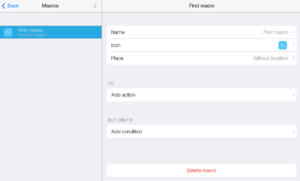
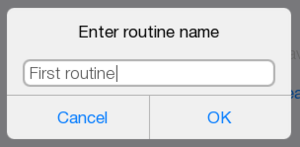
Задаем имя макроса.
Сохраняем.
Макрос можно настраивать.
Переименовывать.
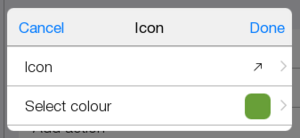
Менять иконку.
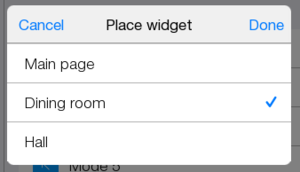
Задавать местоположение
Удалять.
![]()
Создадим два макроса. Местоположение обоим задать в комнате, где находятся диммеры.
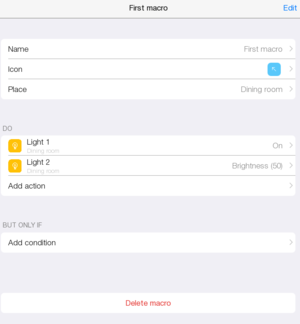
1 макрос
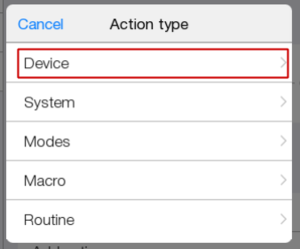
В “Добавить действие” выбрать “Устройство”.
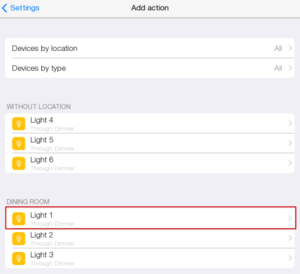
Выбираем Light 1.
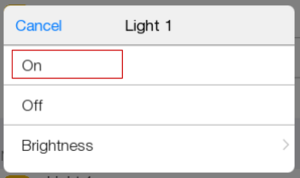
Нажимаем “On”.
Добавляем Light 2.
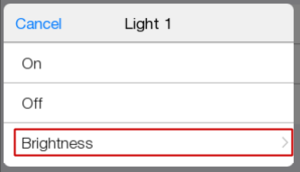
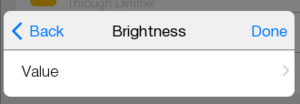
Выбрать “Brightness”.
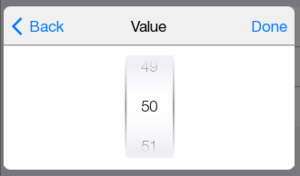
Установить “Value” на 50.
Макрос при нажатии на него будет включать диммеры.
2 макрос
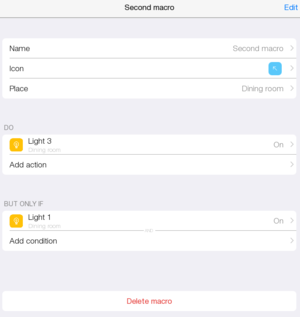
Создать макрос Second macro.
В “Add action” выбрать Light 3.
Нажать “On”.
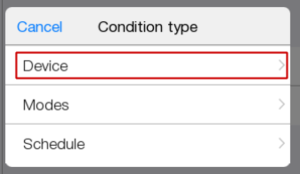
Зададим условие для этого макроса, нажав “Add condition”.
Выбрать “Устройства” и Light 1, со значением “On”.
3 диммер будет включаться только если включен 1 диммер.
Запустить проект.
Чтобы проверить работу макросов выключим диммеры.
При нажатии на “First macro”, включится 1 и 2 диммер. При этом у диммера 2 будет заданное ранее значение.
При нажатии “Second macro”, включится 3 диммер, так как 1 диммер тоже включен. Если выключить 1 и 3 диммер, и вновь нажать “Second macro”, то 3 диммер не включится.
Расписание
Чтобы лампочки включались и выключались в определенный промежуток времени, нужно создать расписание и правило.
Расписание создается через.
![]() или “Добавить расписание”.
или “Добавить расписание”.
Задать имя.
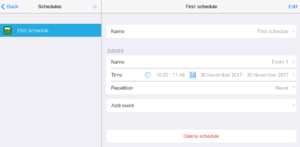
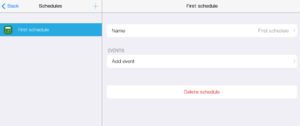
Появляется окно с созданным расписанием.
Здесь можно переименовать расписание; добавить событие; удалить расписание.
Создаем событие.
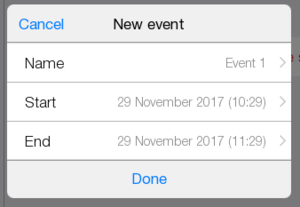
Нажать “Add event”
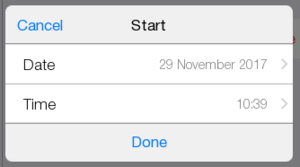
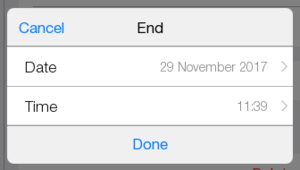
задать имя, начало и конец события
Конец события не используется. Оставить как есть.
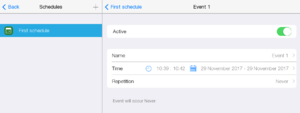
Созданное событие
Событие можно активировать/деактивировать)
![]()
Переименовать;
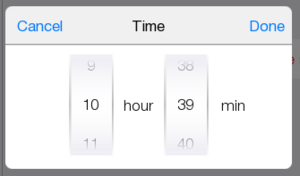
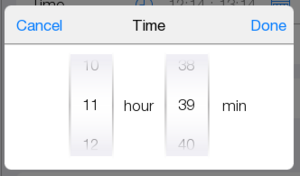
Поменять дату и время;
Задать повторение.
Правила
Правила - это логический компонент проект, который отслеживает изменение состояния оборудования и реагирует на изменение согласно заданной логики. Правило может быть серверным и панельным. Панельное правило работает на панелях пользователя пока запущено приложение iRidium lite. Серверное правило работает на сервере, даже при выключенном приложении.
Создадим 2 панельных правила.
Перейдем в “Правила” и создадим новое.
Нажимаем
![]() .
.
Выбрать “Local”, так как сервер еще не задействован в проекте.
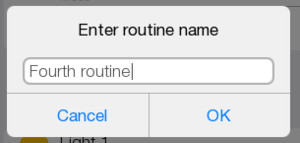
Вводим имя
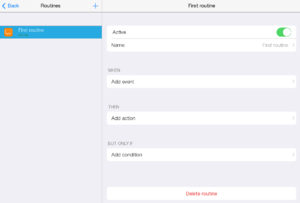
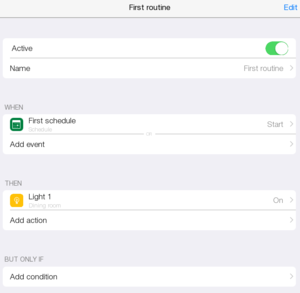
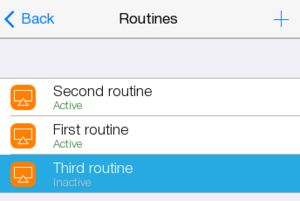
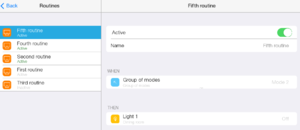
Окно с созданным правилом.
Заполним созданное правило.
1 правило.
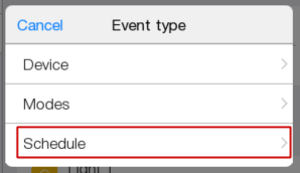
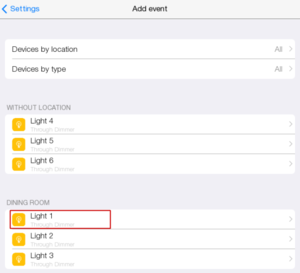
В “Add event” добавим событие “Schedule”
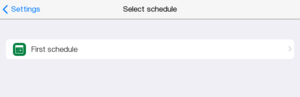
Выбираем из предложенных нужное.
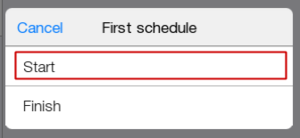
Нажимаем “Start”.
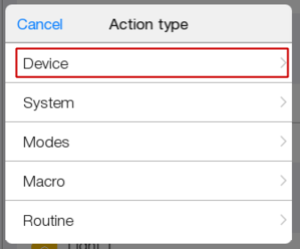
В “Add action” выберем “ Device”.
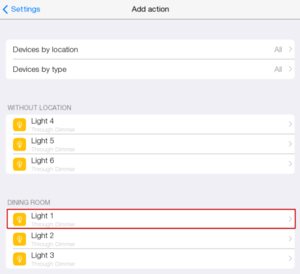
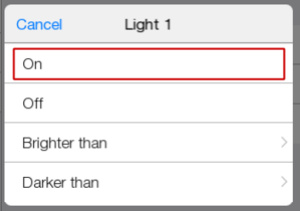
Выбрать диммер 1.
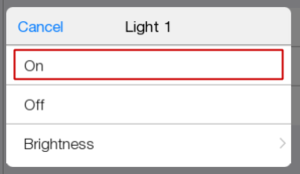
Нажимаем “On”.
Готовое правило.
В момент начала события, зажжется лампочка 1.
2 правило.
Нажимаем
![]() .
.
В “Add event” добавим условие, что диммер 1 включен.
Нажимаем “On”.
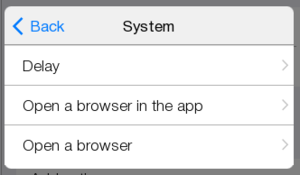
Нажимаем “Add action” выбираем “System”.
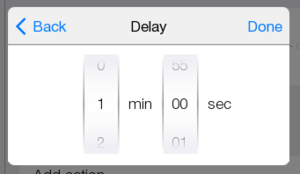
Выбираем “Delay” со значением в 1 минуту..
Добавить диммер 2 на “On”.
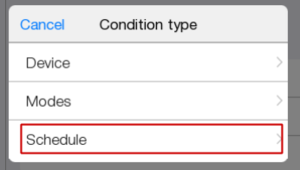
Теперь добавим условие в “Add condition”
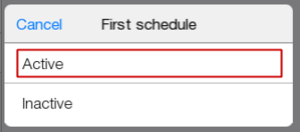
Выбираем “Расписание”. Нажимаем “Active”
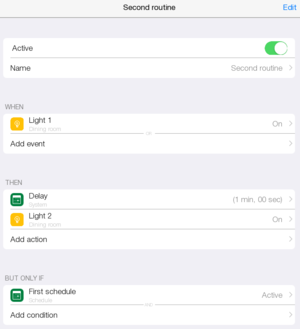
Правило готово.
Если лампочка 1 включена и событие активно, происходит задержка в 1 минуту и включается диммер 2.
Выйдем в темплейт и зайдем в комнату чтобы посмотреть как отработают правила.
Режимы
Правила можно запускать при помощи режимов - своеобразных триггеров.
Перейдем во вкладку с режимами.
Создание через
![]() или “Добавить режим”.
или “Добавить режим”.
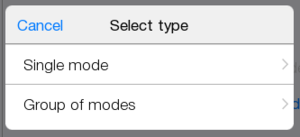
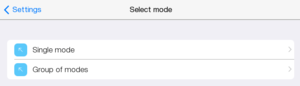
Режимы бывают одиночные и групповые.
Создадим оба типа.
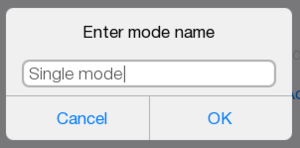
Одиночный режим
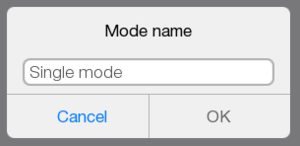
Окно одиночного режима.
Можно менять название.
Можно менять иконку.
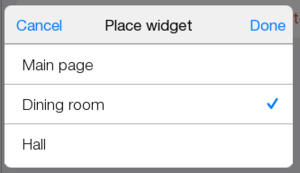
Можно менять местоположение.
Расположим режим в нужной комнате.
Нажимаем “Place”.
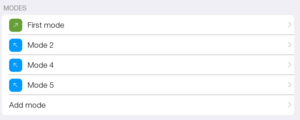
Окно группового режима.
Настраиваются:
Имя;
Иконка;
Месторасположение;
Задаем местоположение режима в комнате, где диммеры.
Добавим еще два режима в группу.
Нажимаем “Add mode”.
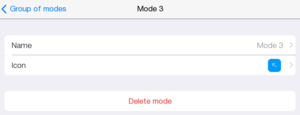
Нажав на конкретный режим можно:
Удалять режим (“Delete mode”);
Менять название;
Менять иконку;
Измененный режим.
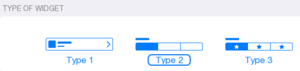
Вид групповых режимов можно менять.
Выберите “Тип 2”.
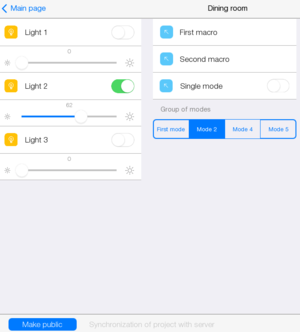
Пример отображения режимов в Темплейте.
 “Тип 1”
“Тип 1”
 “Тип 2”
“Тип 2”
 “Тип 3”
“Тип 3”
Редактирование комнат
Запустите проект.
Перейдите в комнату.
Попробуем поменять элементы местами.
Нажимаем
![]() .
.
Выбираем “Room editor”.
Нажимаем “Add column break”.
В комнату добавлен разрыв колонки.
Нажимаем
![]() .
.
Выбираем “Room editor”.
Нажимаем “Edit mode”.
Создадим две колонки.
В первой будут виджеты. Во второй - макросы и режимы.
Удерживая
![]() переносим макросы и элементы под
переносим макросы и элементы под
![]()
Меняем местами “First macro” и “Second macro”.
Нажимаем “Done”.
Комната выглядит так.
Возвращаемся в “Конфигуратор”.
Создадим 3 новых правила с использованием режимов.
Переходим в “Правила”.
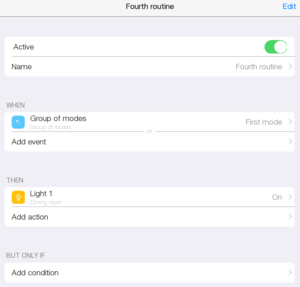
3 правило для проверки деактивации.
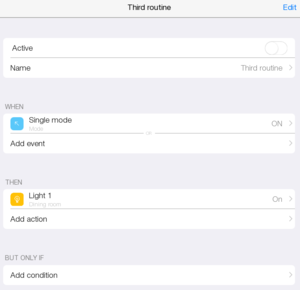
Создаем правило “Third routine”.
В “Add event” выберем “Modes”
Выбираем одиночный режим.
В состоянии “On”
В “Add action” включение диммера 1 и деактивируем правило.
В колонке слева, правило становится последним.
При нажатии на режим лампочка не загорится.
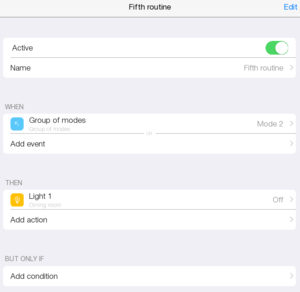
4 правило
С его помощью будем включать 1 диммер.
Нажать “Событие”.
Выбрать “режимы”.
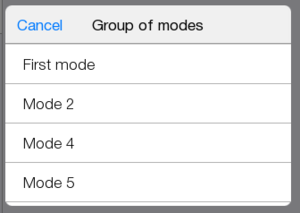
Нажимаем “Групповой режим”. Нажимаем один из созданных.
В “add action” простое включение диммера.
Device -> диммер 1
Нажать “On”.
Правило выглядит так.
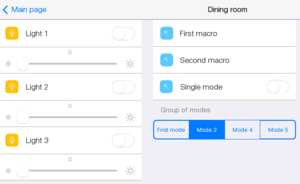
Создадим правило 5, на выключение диммера.
Нажать “Событие”.
Выбрать “Групповой режим”.
Нажать режим, отличный от первого (“Mode 2”).
В “Add action”, выключение диммера.
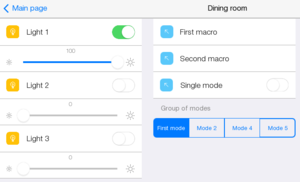
Запускаем проект.
Переходим в комнату.
Выключить через виджеты все диммеры.
Нажать на режимы
Проверка правил.
Лицензирование
Для добавления конечного пользователя необходимо лицензировать проект.
Сделать это можно на сайте
.
Входим, используя почту и пароль.
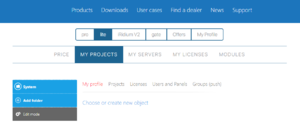
Заходим на страницу с lite проектами.
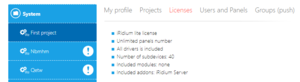
Здесь отображаются созданные проекты.
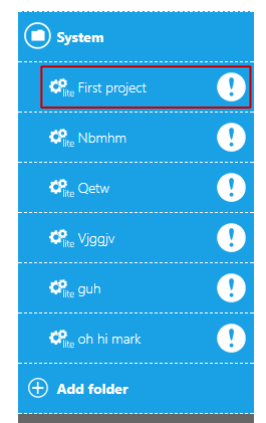
Нажав “System” можно увидеть полный список проектов.
Выбираем “First project”.
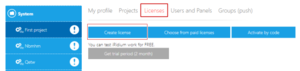
Переходим в “Licenses”.
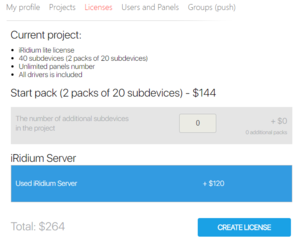
Выбираем “Create license”.
Добавляем “Iridium Server”.
Нажимаем “Create license”.
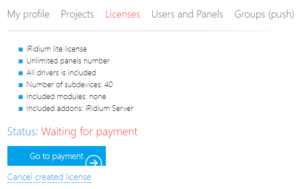
Лицензия на 40 сабдевайсов добавлена, осталось ее оплатить.
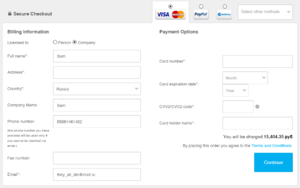
Нажимаем “Go to payment”. Открывается страница с оплатой.
Заполняем данные. Нажимаем “Continue”
Получаем подтверждающее сообщение.
Возвращаемся назад на сайт по ссылке.
Спустя ~20 минут на почту приходит письмо с ключом.
На сайте появляется сообщение о лицензии проекта.
Добавление пользователя
После лицензирования можно добавить пользователя.
Добавлять через сайт или с помощью приложения.
На сайте.
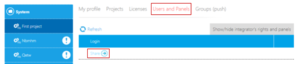
Заходим во вкладку “Users and Panels”. Нажимаем “Share”.
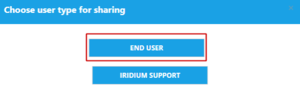
Выбираем “End user”.
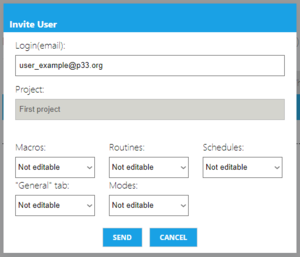
В поле вводим e-mail пользователя.
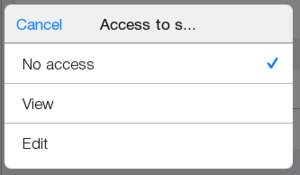
Настраиваем доступ к проектным макросам, расписаниям, правилам (без доступа, просмотр, полный доступ).
Нажимаем “Send”.
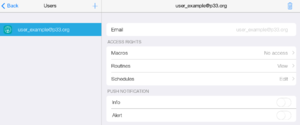
В приложении переходим во вкладку “Пользователи”.
Нажимаем
![]() или "Добавить пользователя".
или "Добавить пользователя".
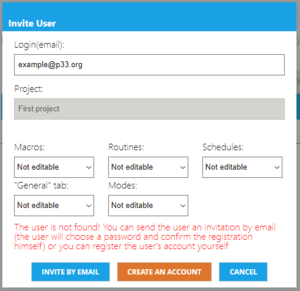
В появившемся окне вводим e-mail пользователя.
Если пользователь существует, он получит сообщение о том, что ему разрешен новый проект.
Если это новый пользователь.
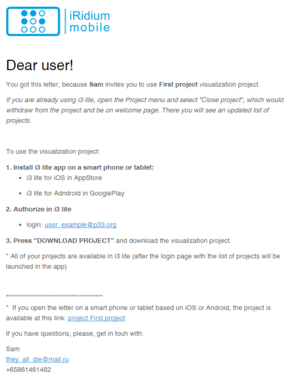
- На сайте его можно пригласить. На почту придет приглашение для регистрации.
- Создать за него аккаунт. Если добавление происходит через приложение, то конечному пользователю приходит приглашение на почту.
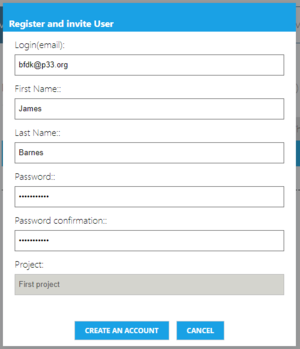
Заполните все поля.
Если вы создаете аккаунт для конечного, то заполните все поля. После этого на почту пользователю придет сообщение о регистрации.
При выборе “Invite by email” или через приложение, то пользователю придет письмо о подтверждении регистрации и ему самому нужно будет регистрироваться.
Ему также необходимо заполнить данные о себе.
В приложении можно настроить доступ к проектным макросам, расписаниям, правилам (без доступа, просмотр, полный доступ).
Настроим доступ для конечного пользователя.
Создаем макросы без доступа, правила с просмотром, редактирование у расписания.
Если в каком-либо серверном правиле есть запись в журнал, то ее показ тоже можно настроить.
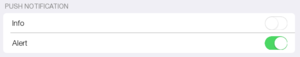
При включении Push, пользователь будет получать Push-уведомления.
Иначе сообщения только в приложении.
Для примера включим push на “Опасность”.
Необходимо разлогиниться в приложении.
Заходим под конечным пользователем.
Проверяем созданный проект.
Теперь нужно разлогиниться и зайдем под конечным пользователем, чтобы проверить как все отображается.
Под своей учетной записью пользователь видит созданный нами проект.
Его нужно скачать с облака (нажав
![]() ).
Открыть.
).
Открыть.
Так выглядит проект для конечного пользователя.
Так как доступ для “Макросов” ограничен, их нет в списке.
Если пользователь перейдет в “Правила”, то увидит их список и условия, но не сможет добавить ничего нового.
При переходе в “Расписания”, можно полностью менять и удалять их.
Выйдем из учетной записи конечного пользователя.
Зайдем под своей учетной записью.
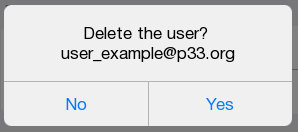
Чтобы закрыть доступ пользователю к проекту, его нужно удалить.
Нажимаем на значок корзины в верхнем углу
![]() .
.
Подключение сервера
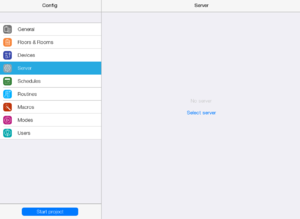
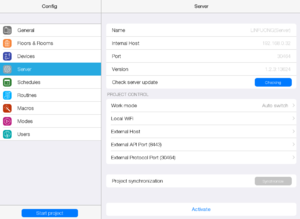
Перейдем во вкладку “Сервер”.
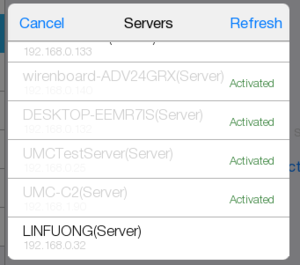
Нажимаем “Select server”. Выбираем свободный.
Страница управления сервером проекта.
Активируем сервер.
Нажимаем “Activate”.
При просьбе перезагрузить проект, перезагружаем.
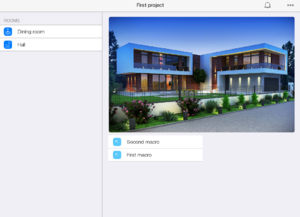
После активации проект оказывается в серверном режиме.
Появившийся новый символ
![]() показывает уведомления в проекте.
показывает уведомления в проекте.
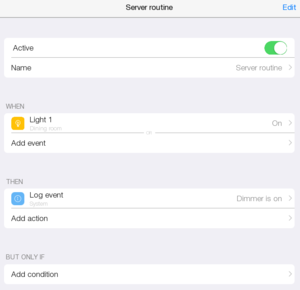
Чтобы проверить работу сервера, можно создать еще одно простое правило. Возвращаемся в конфигуратор к правилам и в них создаем уже серверное правило.
В “Add event” выберем включенный диммер 1.
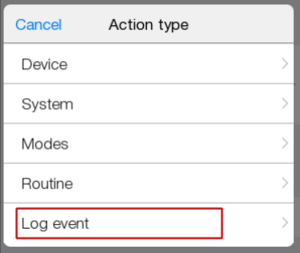
Нажимаем “Add action” выбираем “Log event” .
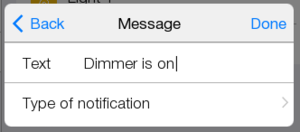
В поле “Text” вводим “Dimmer is on”.
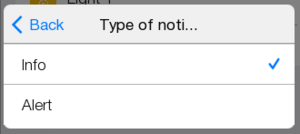
В типе сообщения выберем “Info”.
Это правило, если диммер включен, будет выводить сообщение.
Запустим проект.
На “Главной странице” и в других комнатах появилась кнопка
![]() , она опубликует проект на сервер и облако.
Для проверки правила выключим диммер 1.
, она опубликует проект на сервер и облако.
Для проверки правила выключим диммер 1.
Нажимаем на “Make public”.
После публикации проекта заходим в комнату и включаем диммер, значок уведомлений меняется
![]() .
.
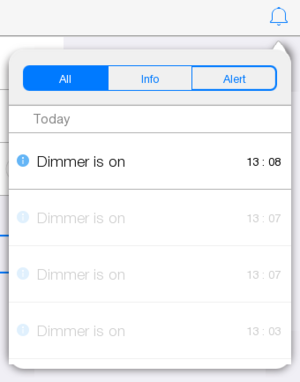
При нажатии появляется текст сообщения.
Если нажать на него, увидим текст сообщения. Старые сообщения будут внизу и бледнее.